Создание SVG-карты офиса для решения «Улей: Карта офиса + Бронирование рабочих мест»
1. Подготовка инструментария
Для создания карт по инструкции вам достаточно бесплатных программ:
Figma (достаточно функционала free версии) / Скачать
Notepad++ / Скачать
При должном опыте и навыках вы сможете использовать любой другой подходящий софт.
2. Создание каркаса карты офиса
Для начала работы с картой требуется создать схему (каркас) помещения, на которую в будущем будут накладываться рабочие места/переговорные и прочие элементы (например, кухня, принтер, туалет и пр.)
2.1 Задаем размеры фрейма
Пошаговое руководство:
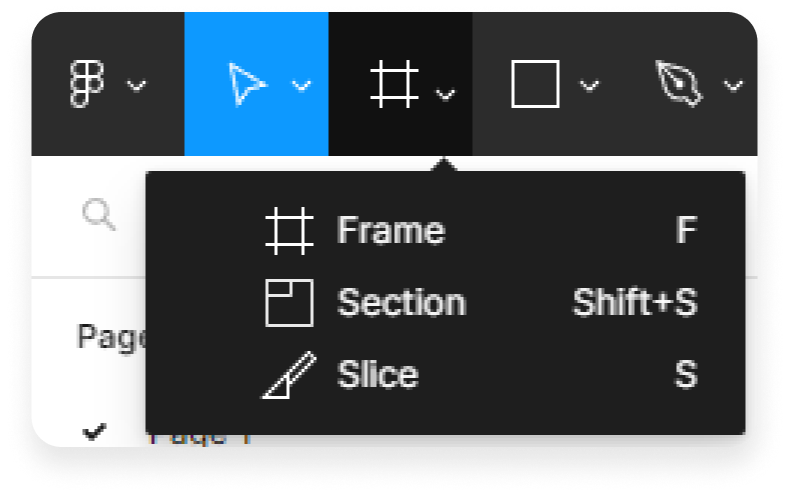
1. Выбираем инструмент создания фрейма (Frame - F).

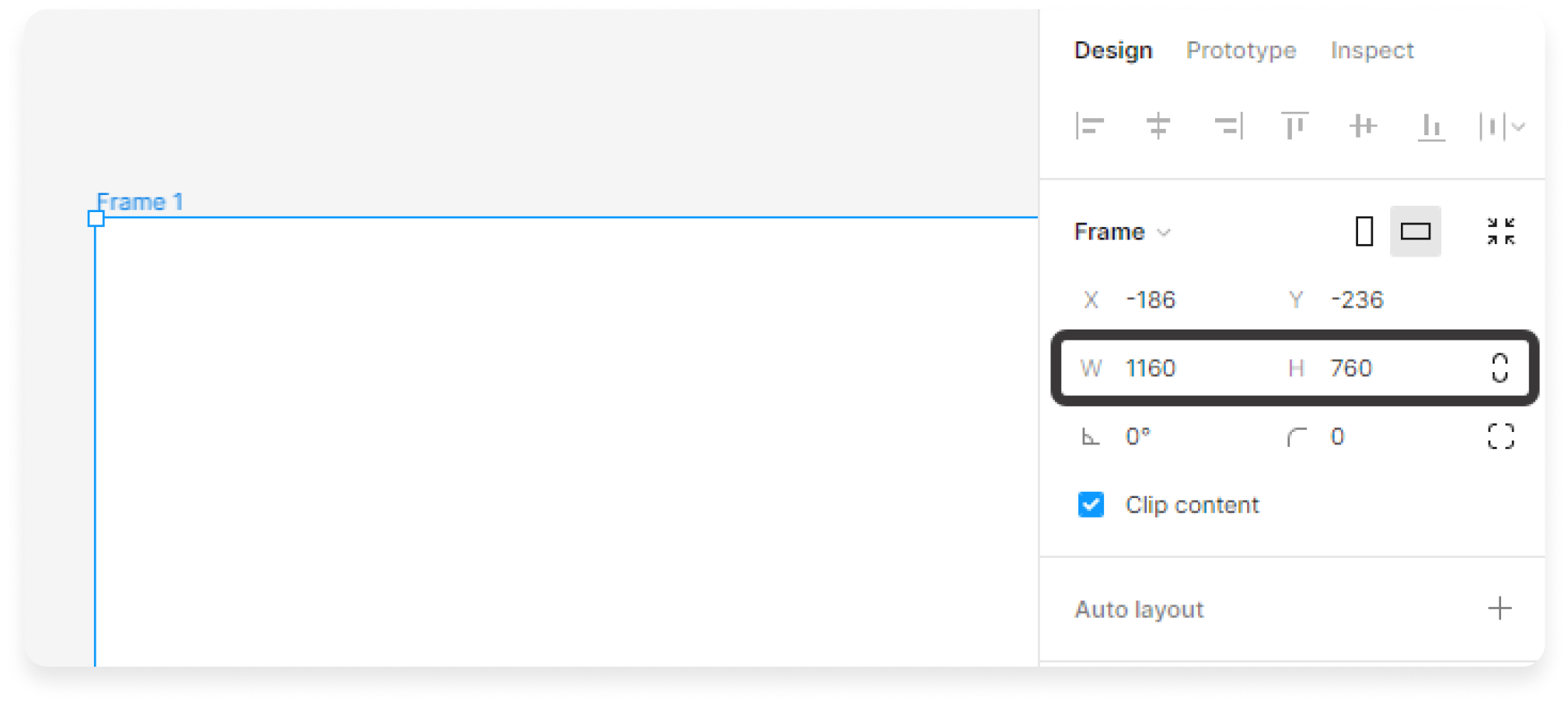
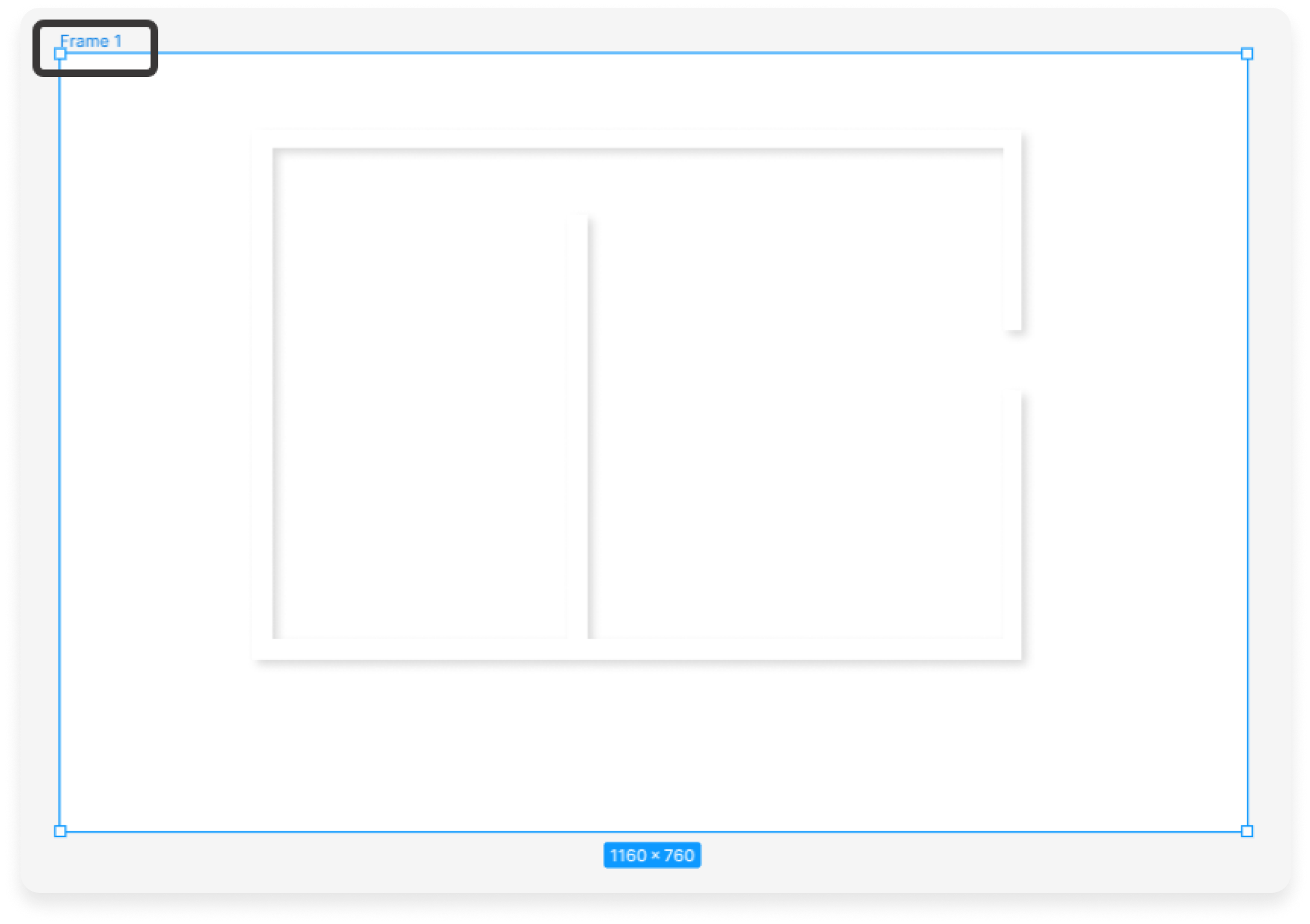
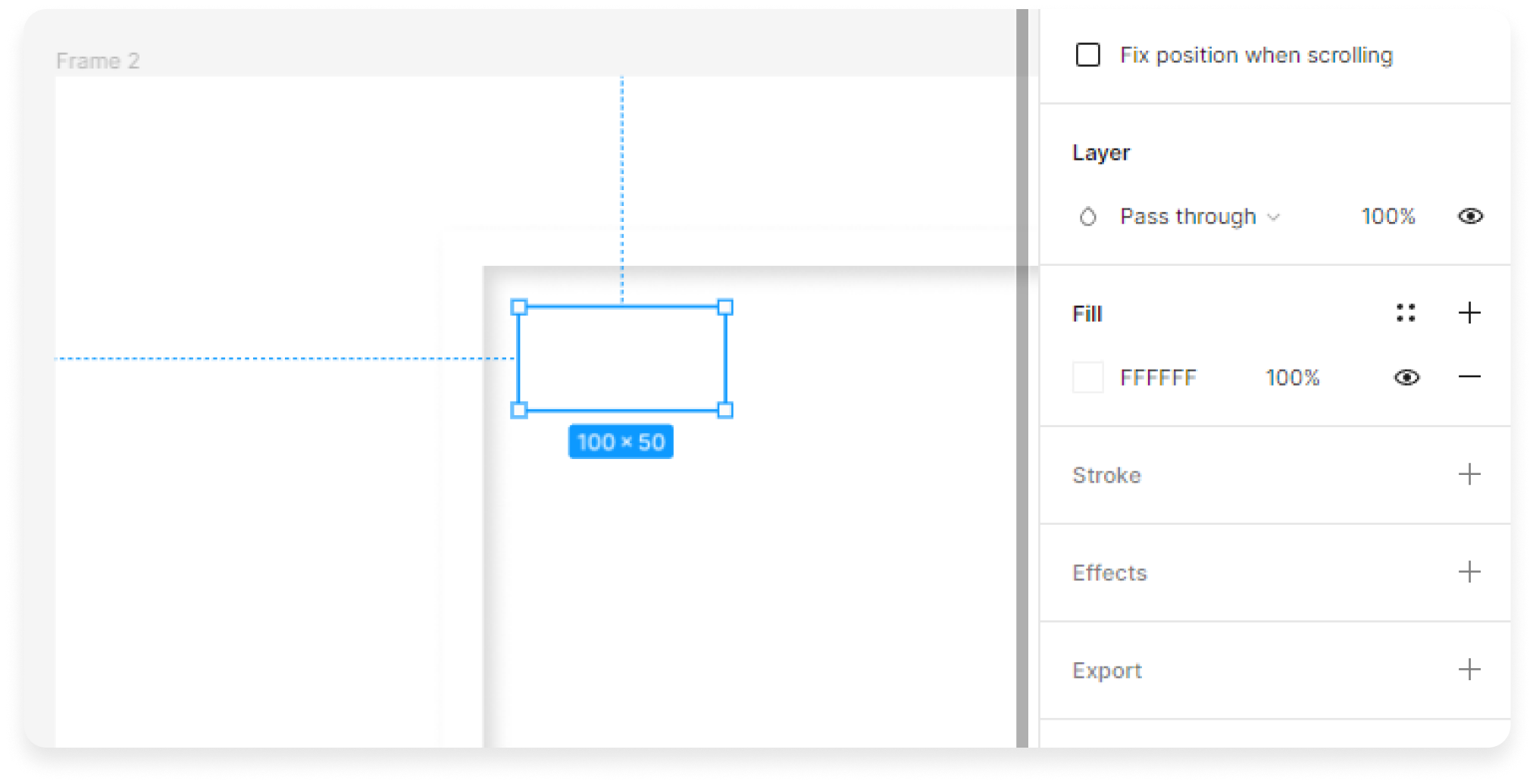
2. Задаем размеры фрейма, как показано на скриншоте.
Обрати внимание!
Рекомендуемый размер 1160х760 px.

2.2 Создаем стены помещения
Обрати внимание!
Для удобства размещения стен вы можете положить на задний план изображение вашего офиса, с помощью инструментов Place image/video... или просто переместив изображение в область фрейма (Drag and Drop).
Пошаговое руководство:
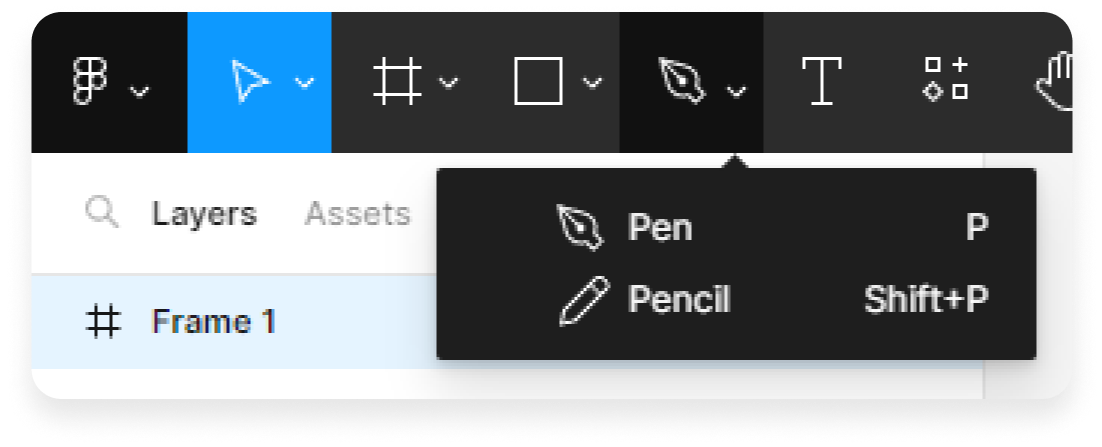
1. Выбираем инструмент Pen для создания области стен (Pen - P).

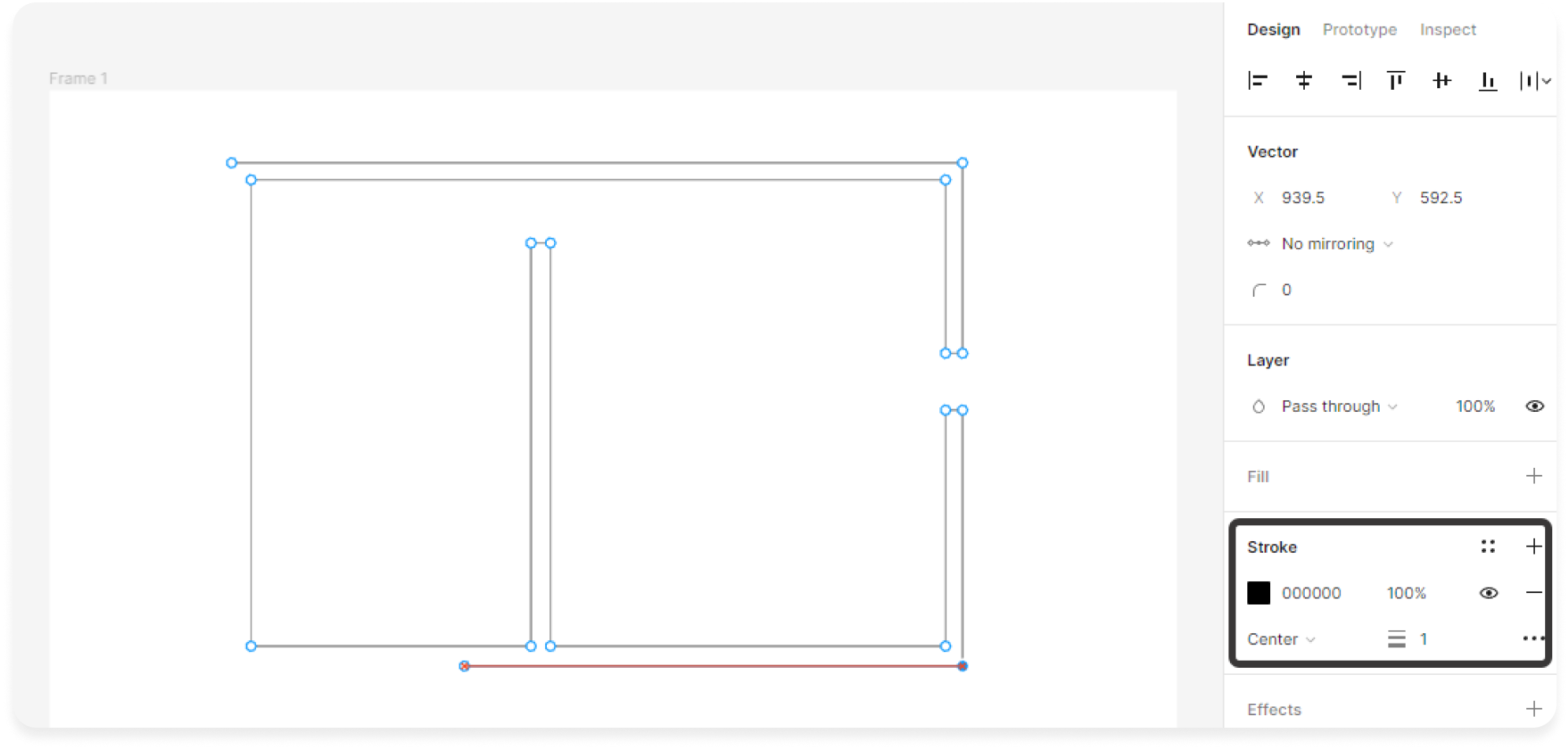
2. С помощью прямых выстраиваем схему стен нашего будущего офиса/кабинета/этажа.
Обрати внимание!
Параметры по умолчанию:
Fill - FFF - 100%
Stroke - E6E6E6 - 100% (1px Center)

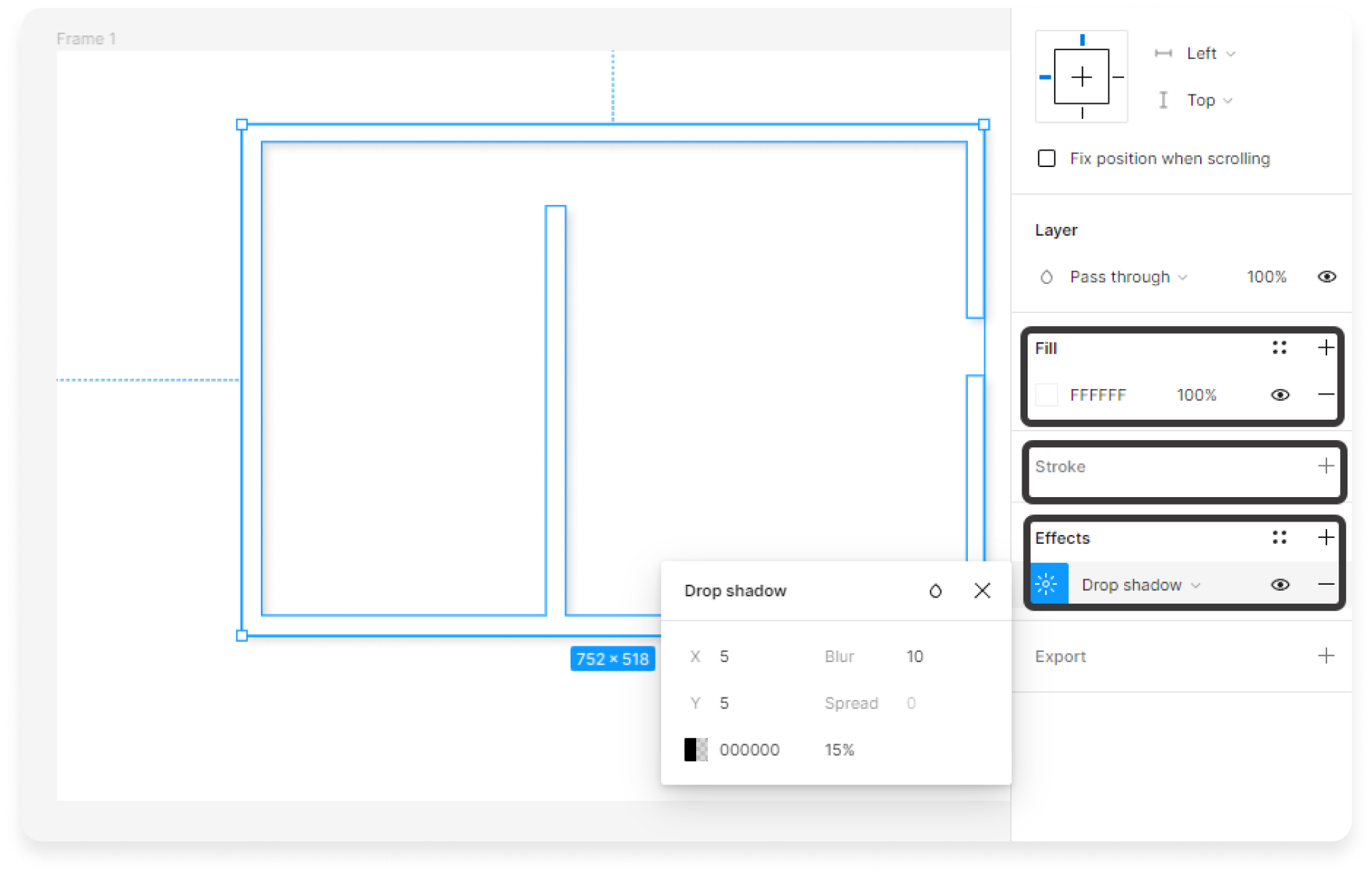
3. Выделяем стены тенью, делаем заливку стен в поле Fill и удаляем обводку по умолчанию в поле Stroke.
Обрати внимание!
Параметры теней по умолчанию:
x:5 y:5
Blur: 10
Spread: 0
Color: #000
Opacity: 15%

Вы можете использовать любое другое выделение или не выделять стены вовсе. Все зависит от целей и конечного видения требуемого результата.
2.3 Дополняем схему элементами (по желанию)
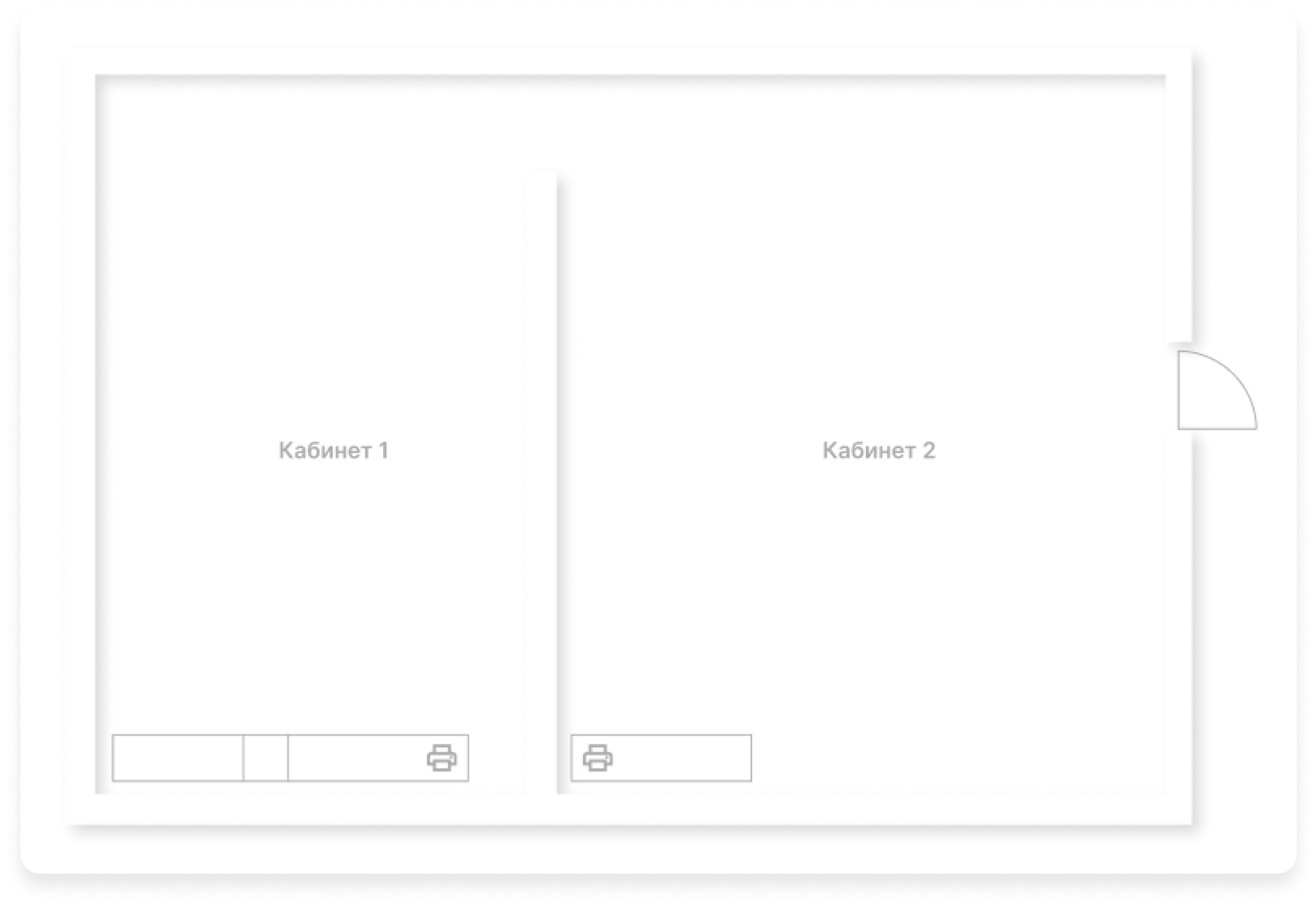
Вы можете разместить дополнительные элементы на фрейме, например, название кабинетов, двери, туалеты, переговорные и прочее.
Пример фоновой карты с дополнительными элементами:

2.4 Сохраняем фоновую схему
Обратите внимание, сохранять требуется именно фрейм, в котором вы работаете, а не элементы внутри него.
Пошаговое руководство:
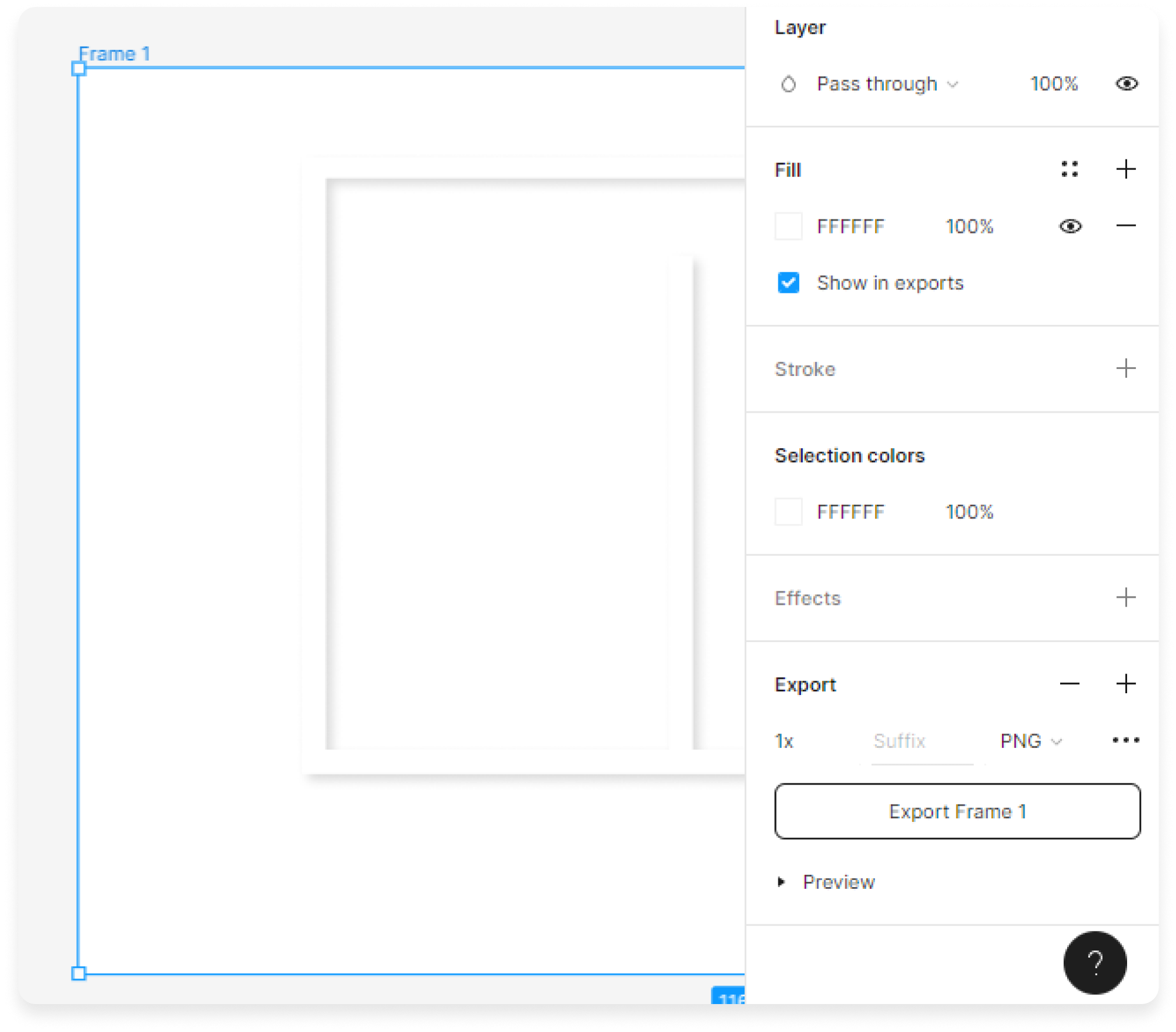
1. Кликаем на имя фрейма (например, Frame 1).

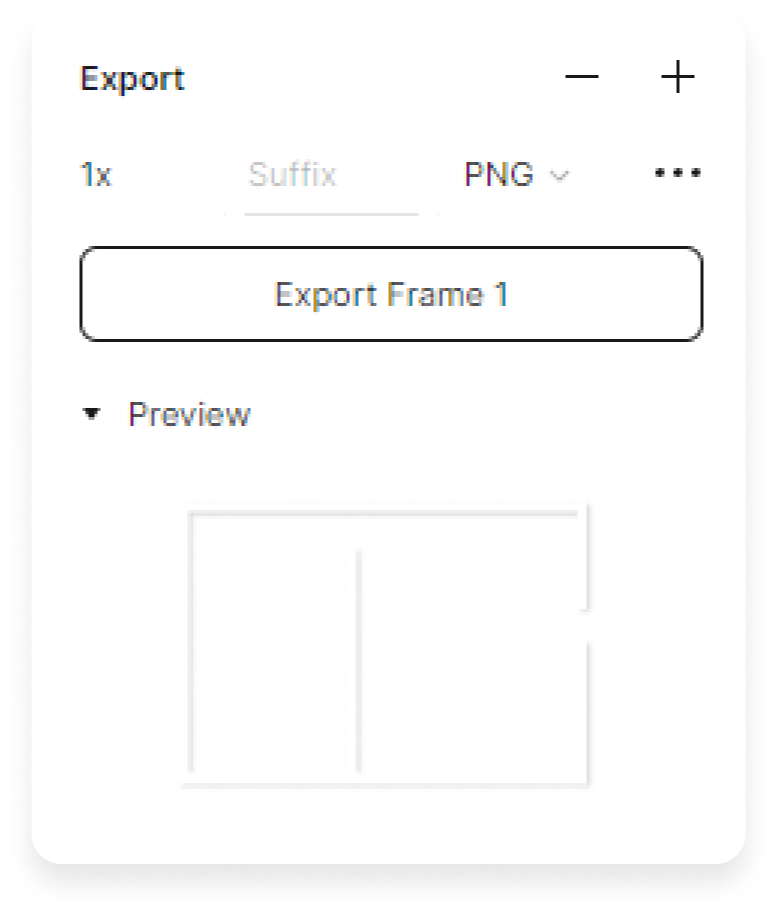
2. В правом сайдбаре выбираем Export.
Параметры по умолчанию:
1x PNG

3. Сохраняем/экспортируем результат.

Поздравляем фоновая схема готова!
3. Подготовка рабочих мест
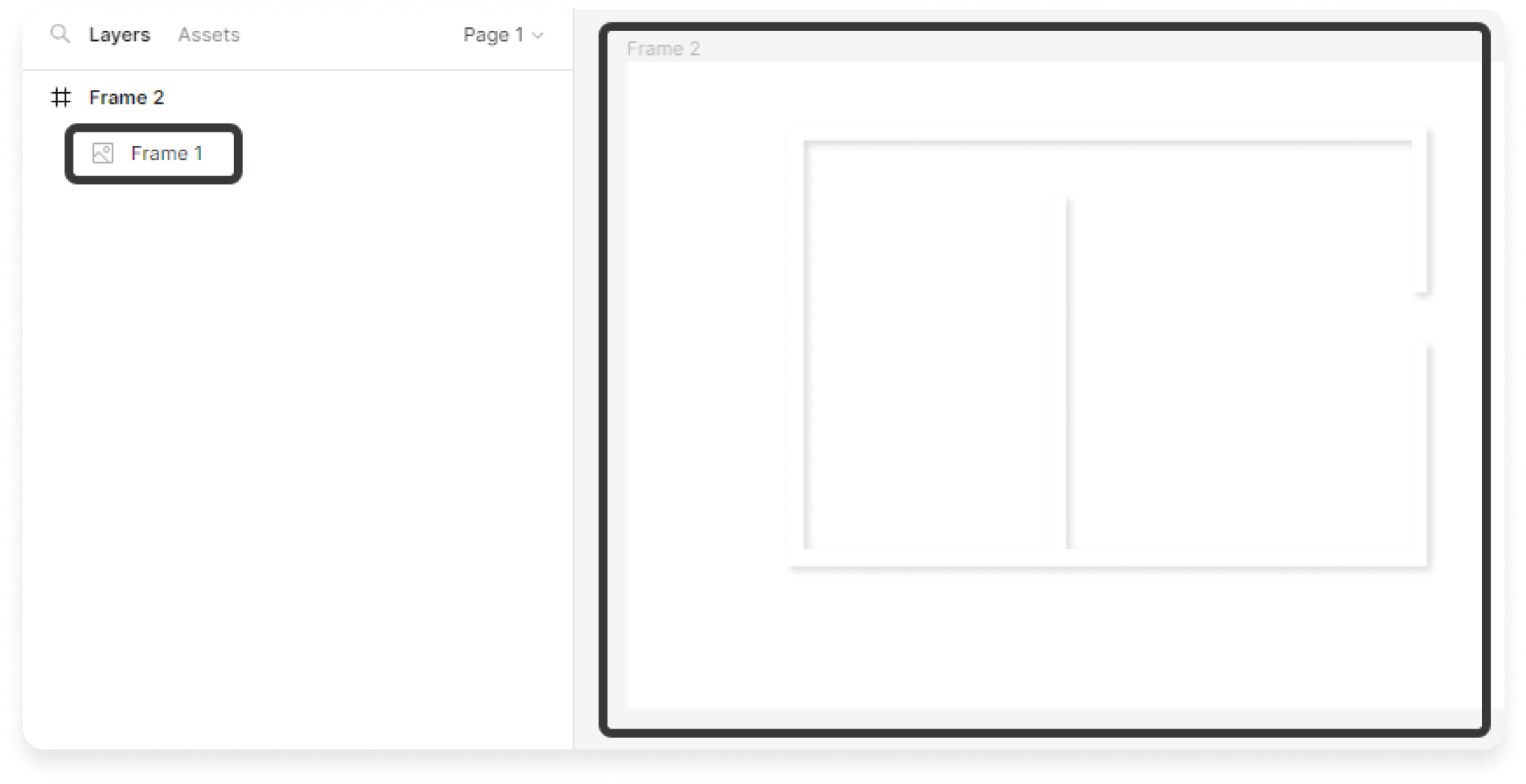
Перед тем как начать готовить места, требуется создать новый фрейм, с размерами соответствующими п. 2.1
- Задаем размеры фрейма и размещаем на нем фоновое изображение, созданное в п. 2.4.
- Сохраняем фоновую схему.

3.1 Создаем рабочее место
После подготовки фрейма с картинкой фоновой схемы можно приступить к созданию рабочих мест.
Готовое рабочее место состоит из следующих элементов:
Фон (BG)
Обводка (Stroke)
Номер места (Num)
Фон номера места (BG_Num)
Пошаговое руководство:
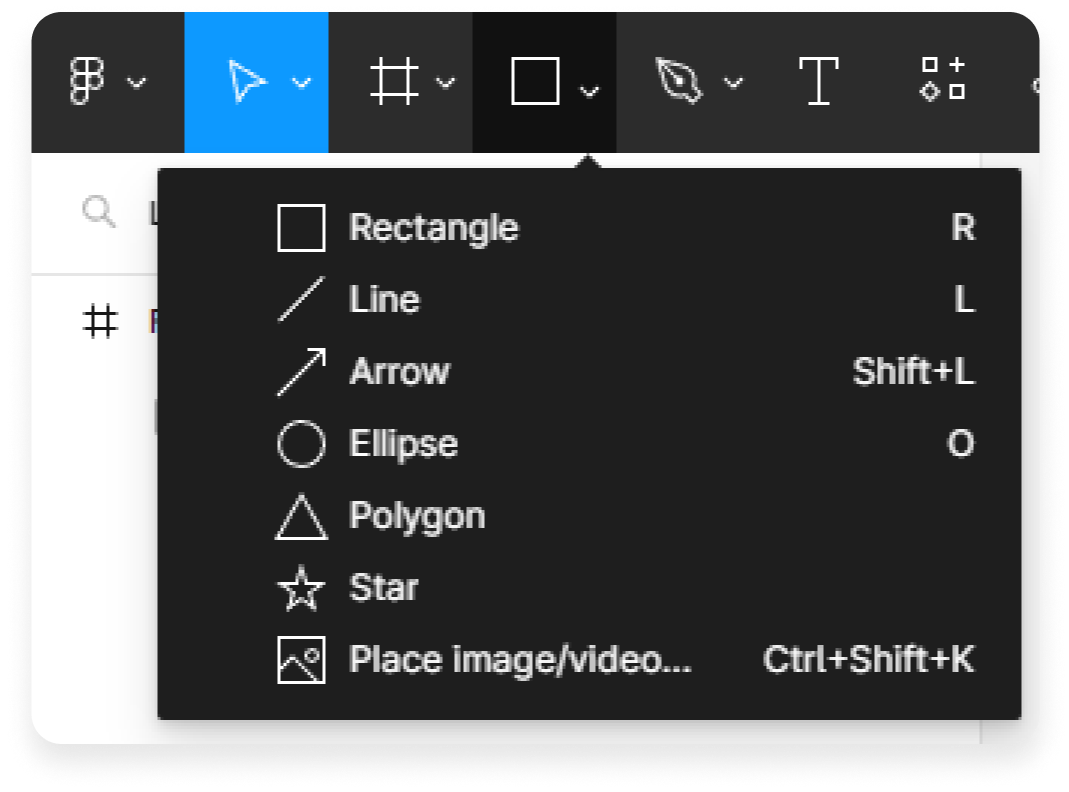
1. Создаем фон (BG) Выбираем инструмент Rectangle и размещаем его там, где будет находиться рабочее место.
Обрати внимание!
Параметры по умолчанию: Fill - FFF - 100%


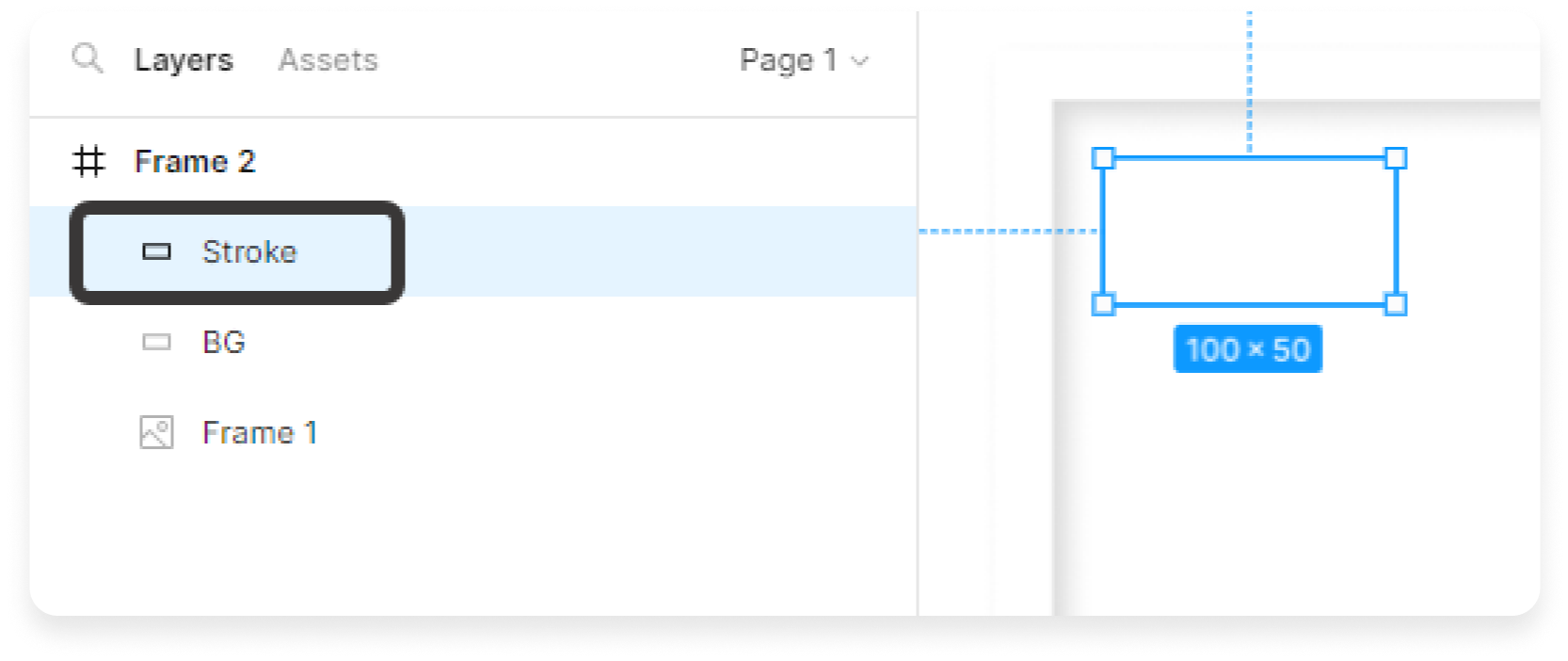
2. Создаем обводку (Stroke)
Выбираем инструмент Rectangle и размещаем его поверх созданного объекта BG
Обрати внимание!
Размеры и положение объекта Stroke должны соответствовать объекту фона (BG)

После размещения и проверки соответствия размеров и положения, применяем к объекту параметры по умолчанию.
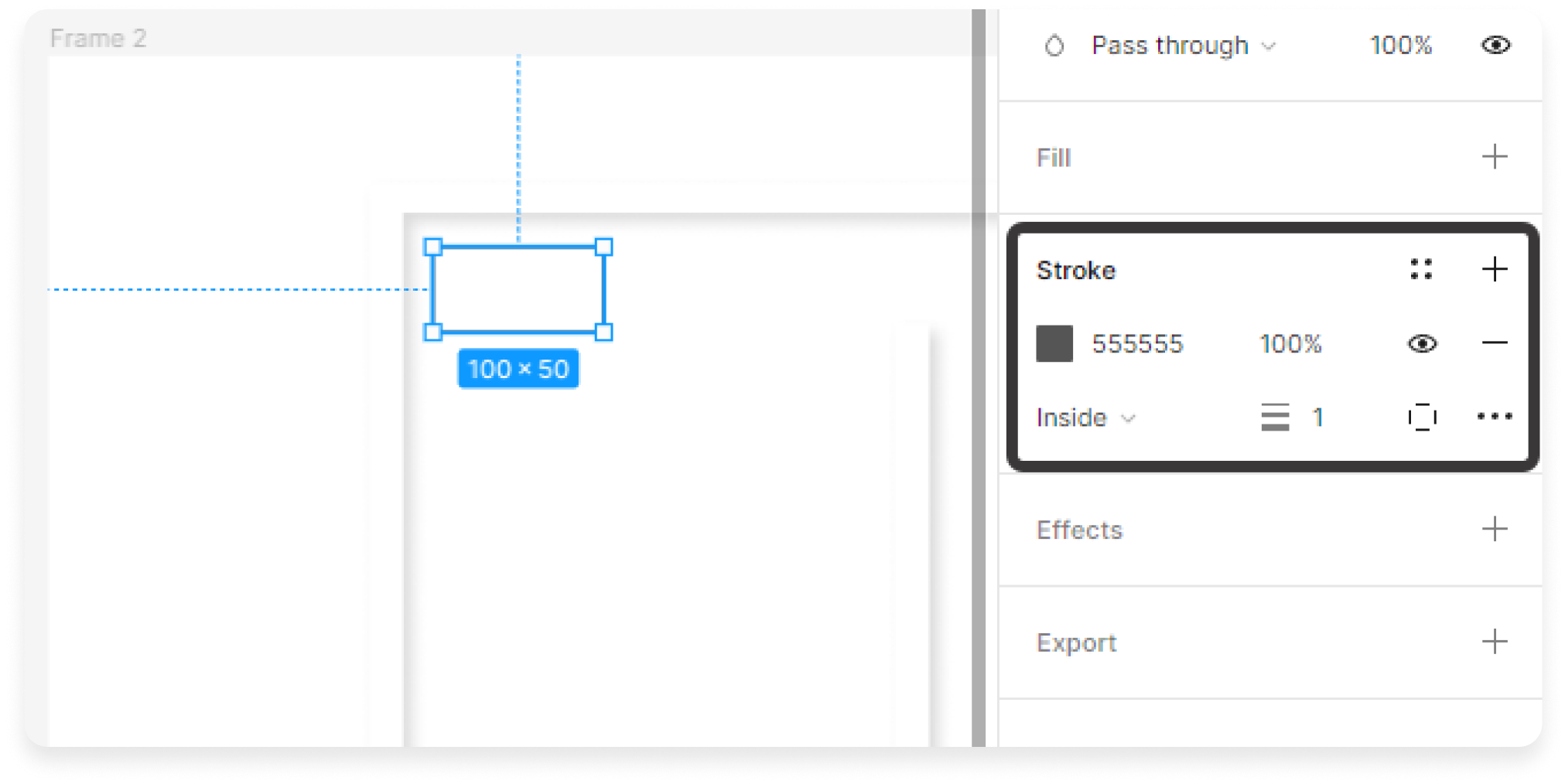
Обрати внимание!
Параметры по умолчанию:
Fill - none
Stroke - 555555 - 100% (2px inside)

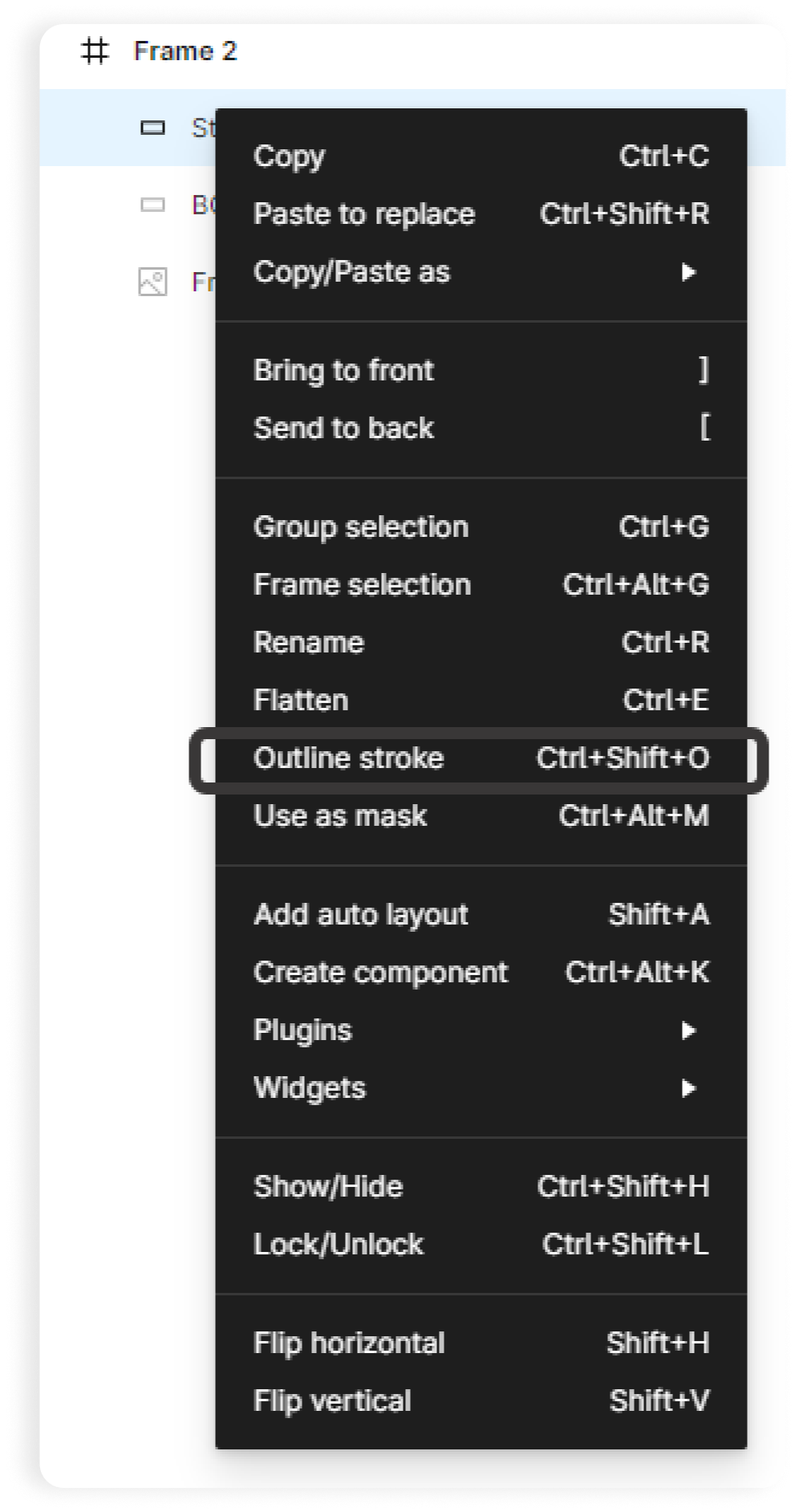
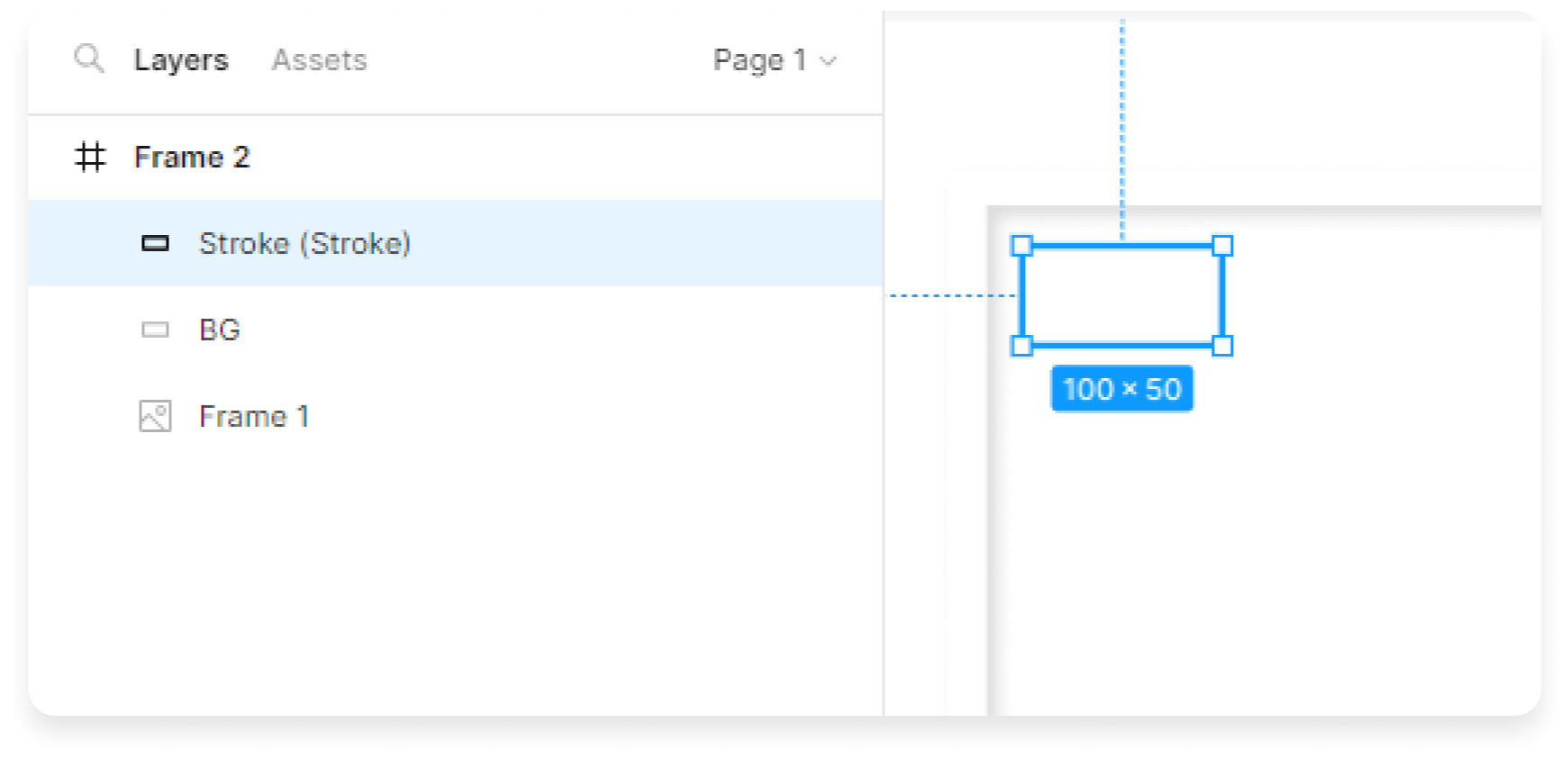
Как только визуально все готово переводим объект в контур с помощью команды Outline Stroke.


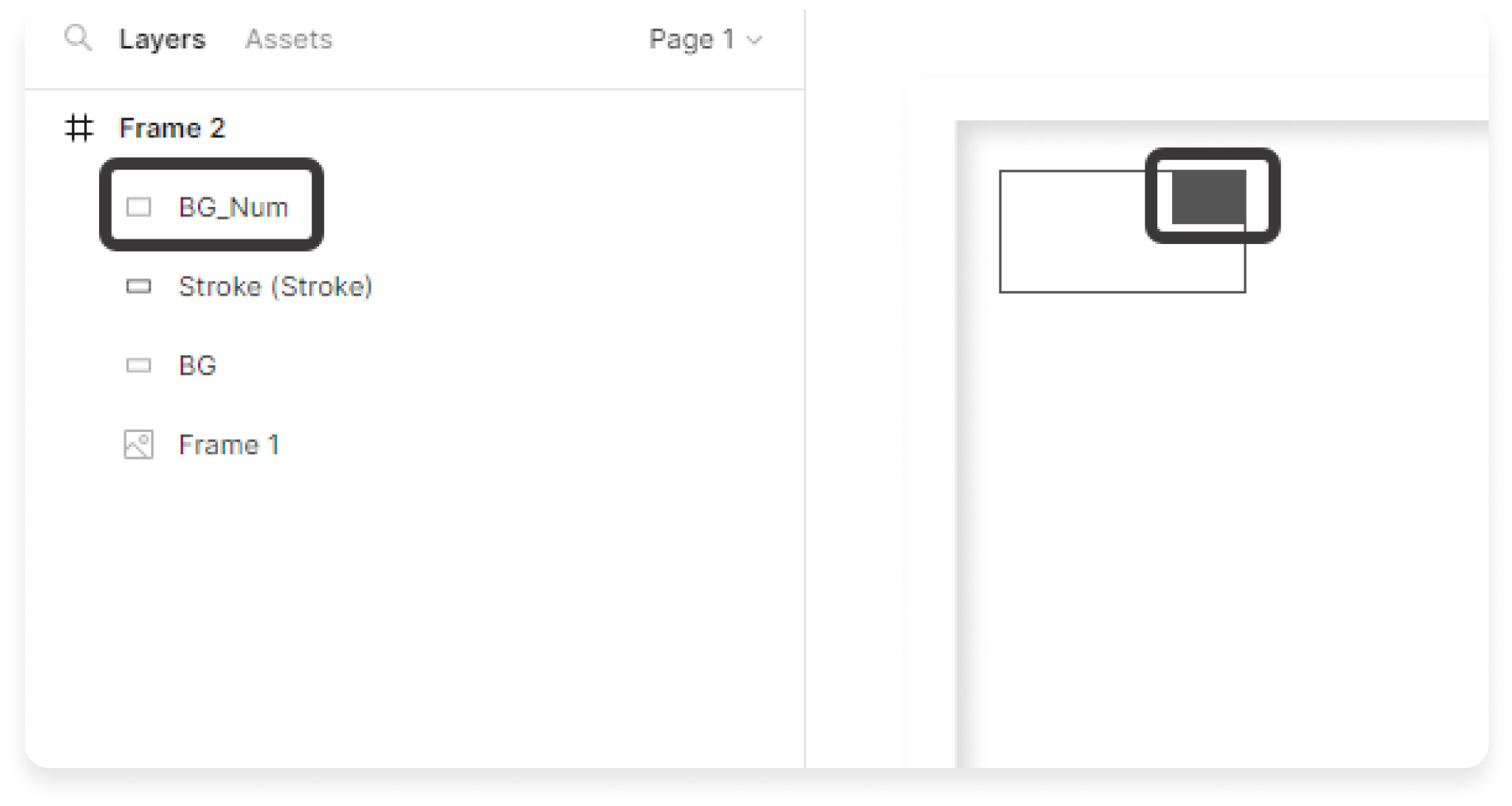
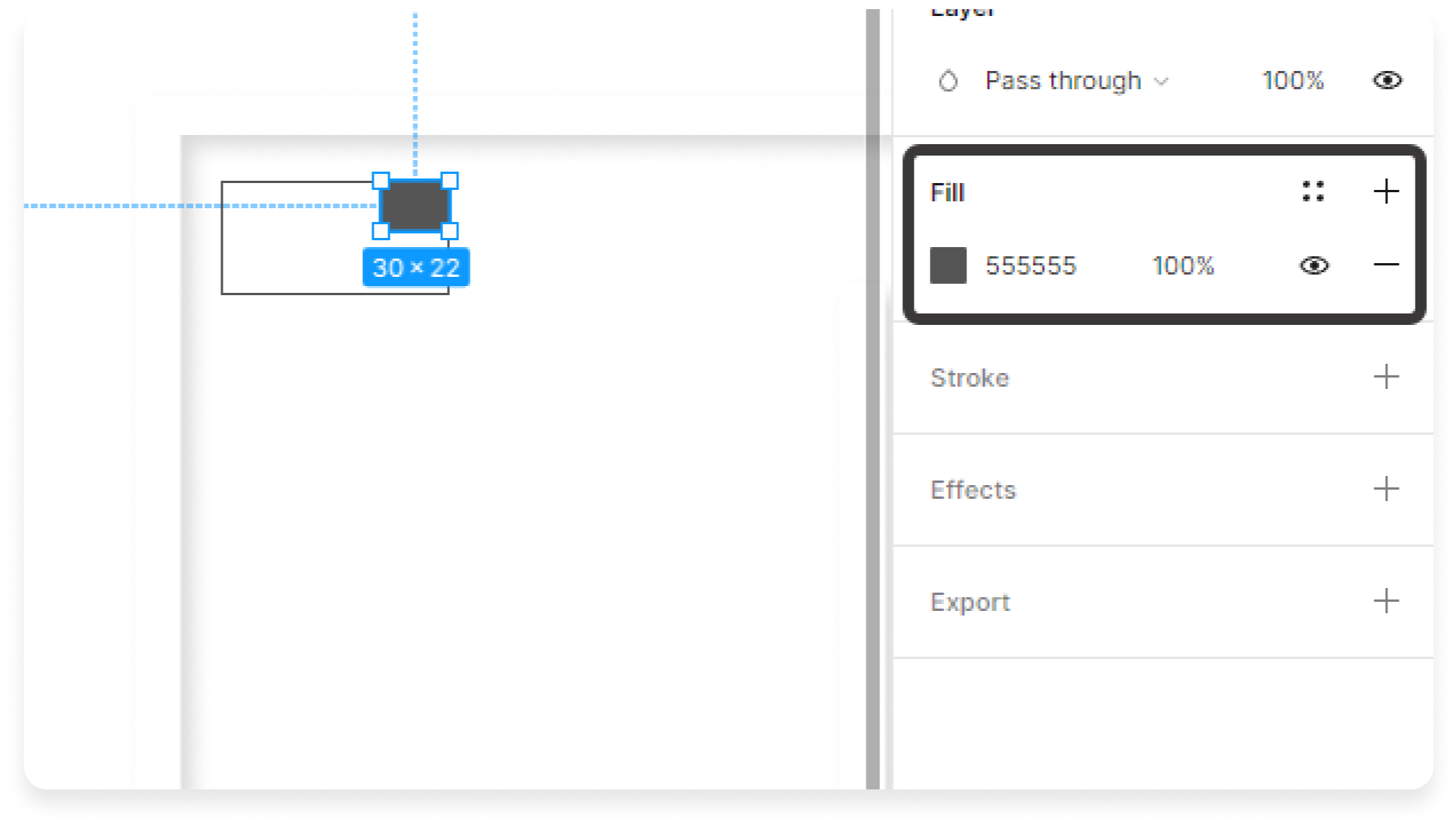
3. Создаем фон для номера рабочего места (BG_Num)
Выбираем инструмент Rectangle и размещаем его в правом верхнем углу рабочего места или любом другом месте.
Обрати внимание!
Параметры по умолчанию:
Fill - 555555 - 100%


Обрати внимание!
Вы можете менять форму объекта как удобно, важно, чтобы он оставался в зоне рабочего места созданного ранее.
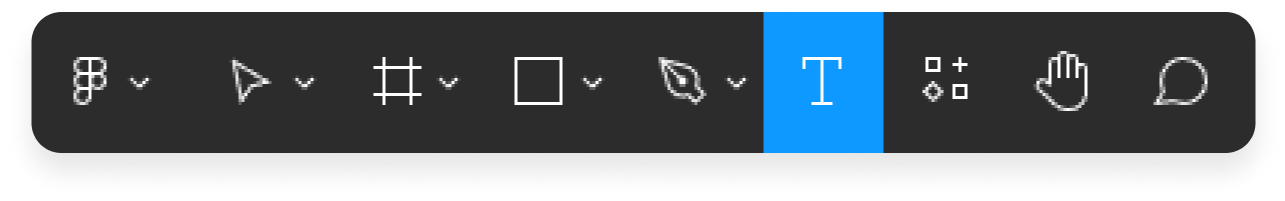
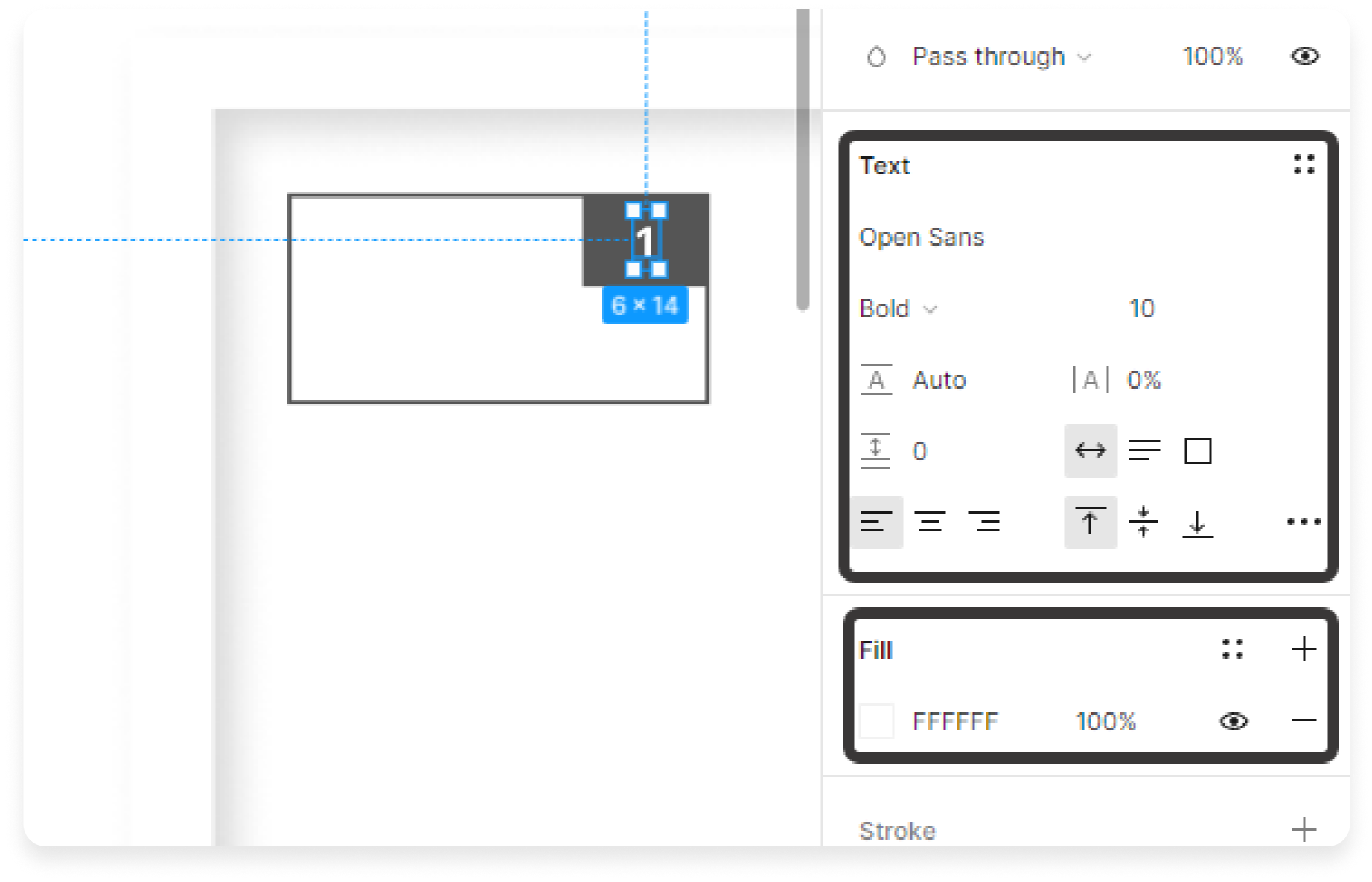
4. Задаем цифру (номер) рабочему месту
Выбираем инструмент Text и размещаем его поверх элемента BG_Num с указанием номера рабочего места.

Обрати внимание!
Параметры по умолчанию:
Open Sans - Bold - 10px
Fill - FFF - 100%

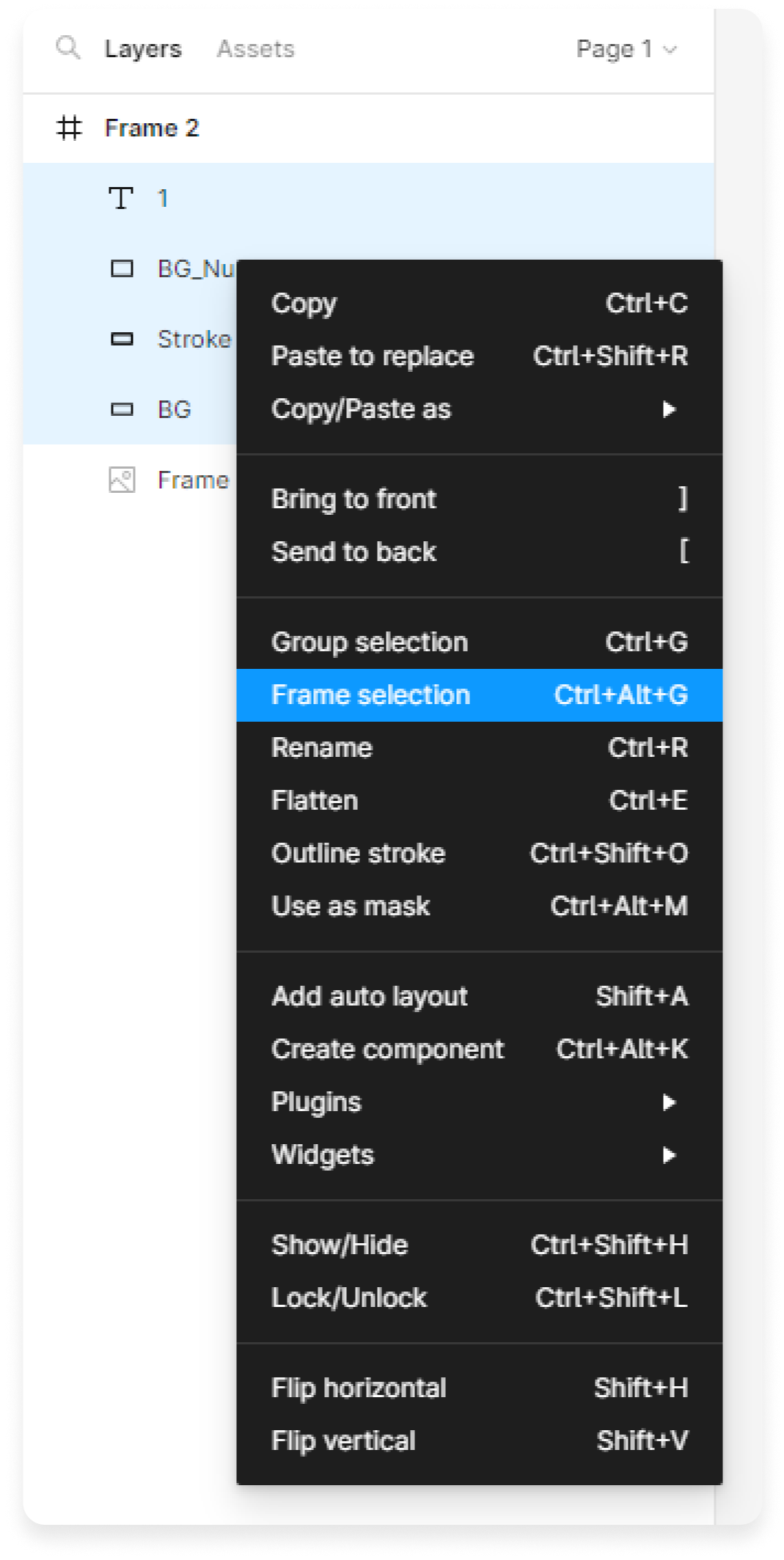
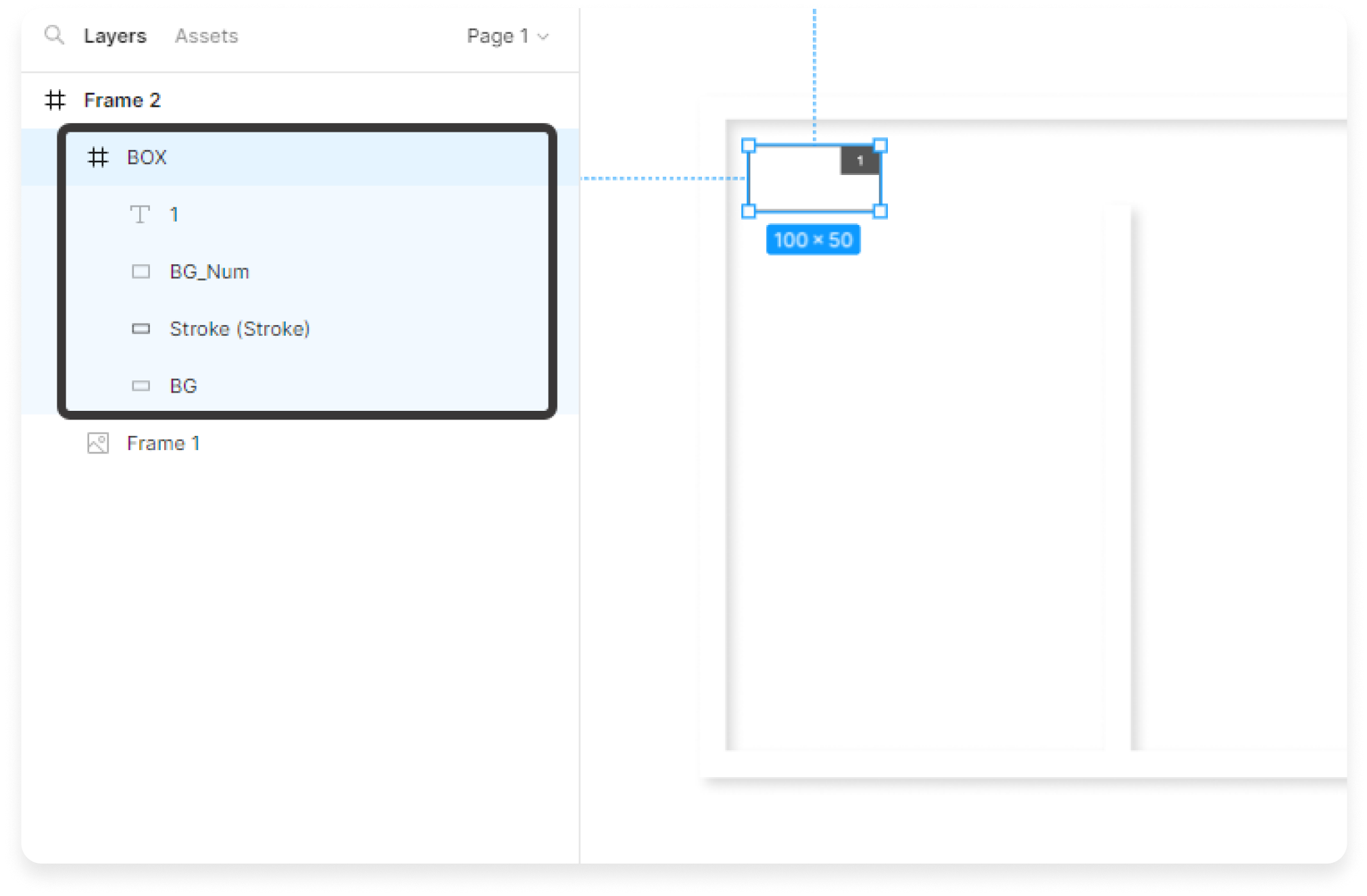
5. Объединяем элементы в один фрейм
Выделяем все ранее созданные элементы рабочего места в списке слоев и применяем к ним Frame Selection.


Поздравляем, первое рабочее место создано!
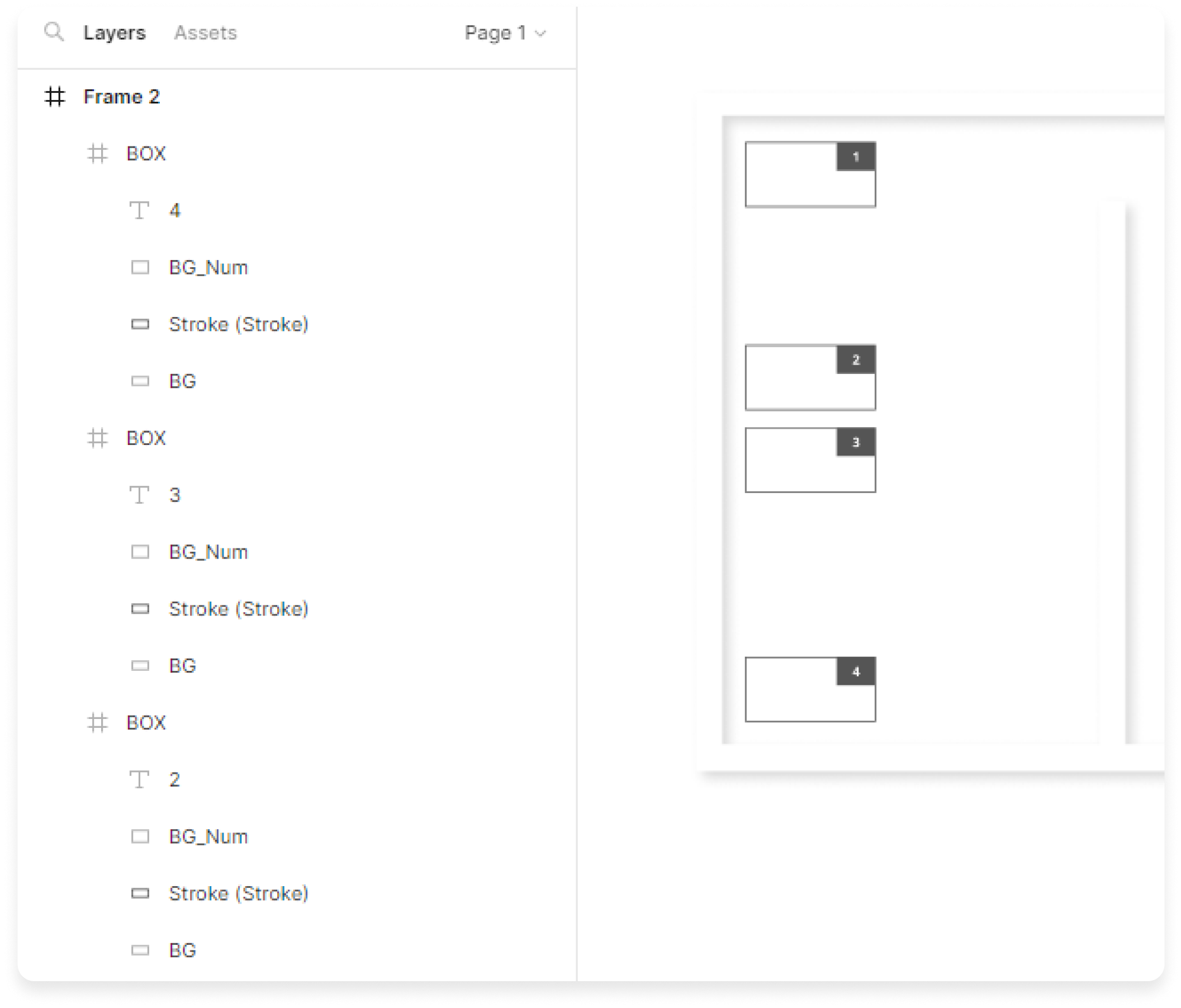
4. Размещение рабочих мест
Необходимые рабочие места копируются и вставляются или создаются по методу описанному в п. 3 "Создание рабочего места".
Все новые места размещаем на том же фрейме, что и остальные.

После проверки карты на наличие ошибок, переходим к её экспорту (сохранению).
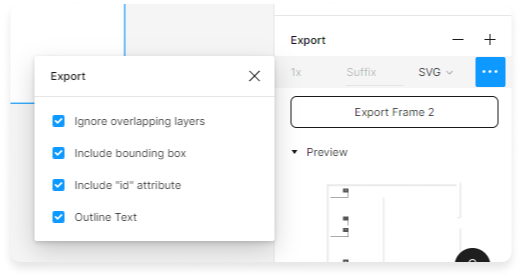
Обрати внимание!
Параметры для экспорта по умолчанию:
1x - SVG
Ignore overlapping layers
Include bounding box
Include id attribute
Outline text

Этап создания карты офиса на этом завершен, следующий этап подготовка карты для модуля Улей: Карта офиса + Бронирование рабочих мест.
С примером не подготовленной SVG карты можно ознакомиться тут.
5. Подготовка SVG файла карты офиса к работе
Обрати внимание!
На этом этапе руководства мы будем использовать Notepad++, но вы можете выбрать любой подходящий текстовый редактор.
Для правильного размещения и привязки цветов (в файле SVG) требуется отредактировать файл путем поиска и замены данных.
Пошаговое руководство:
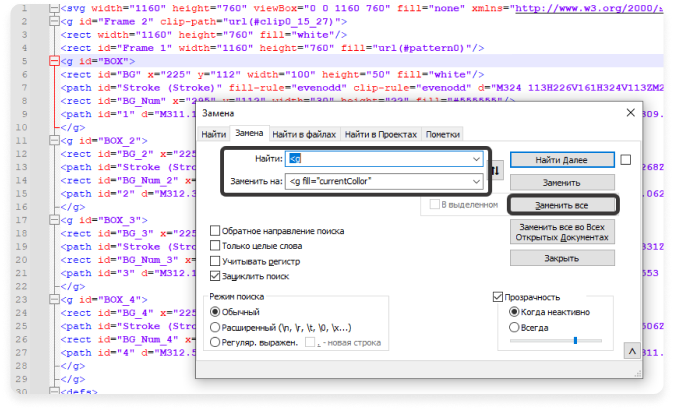
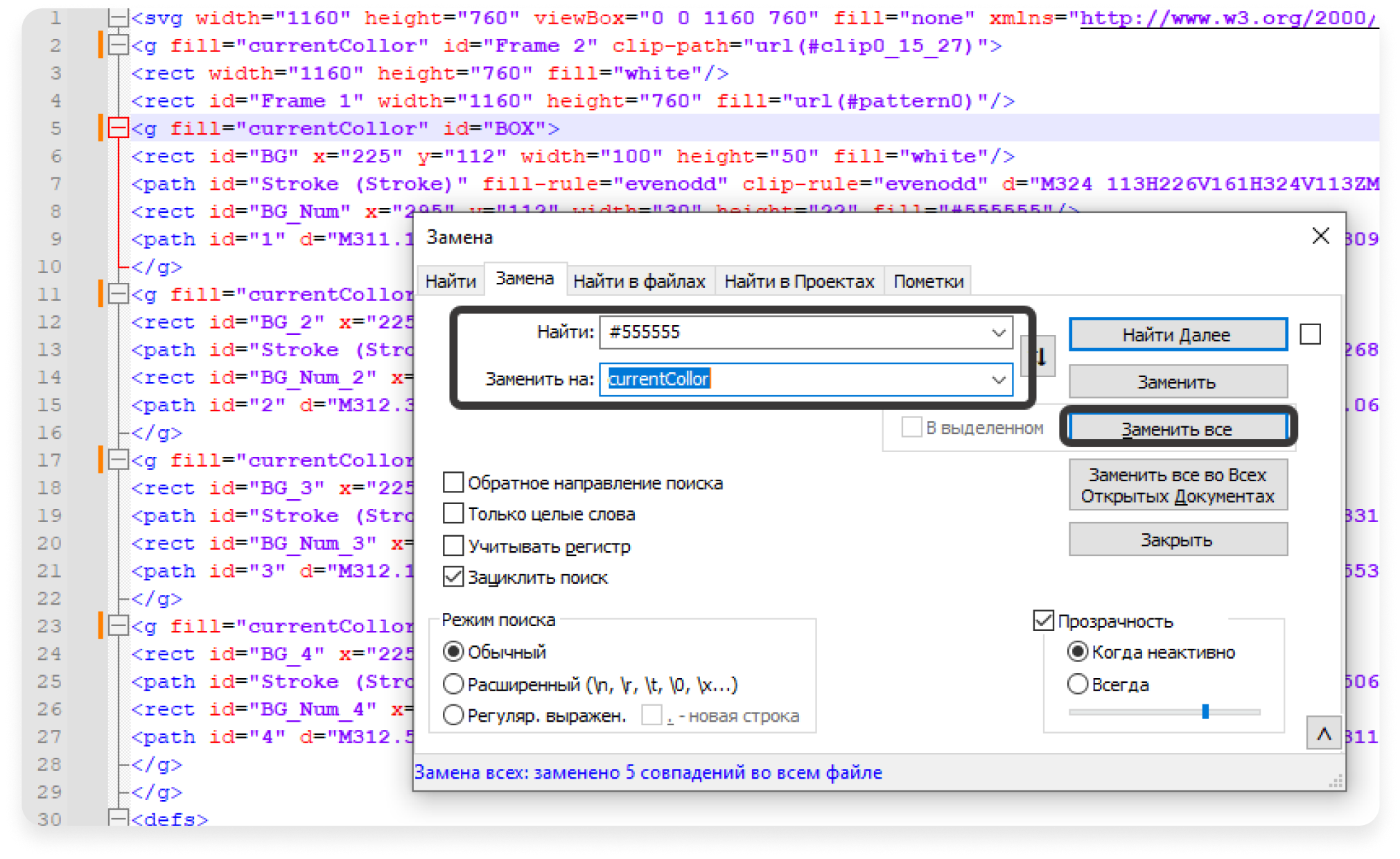
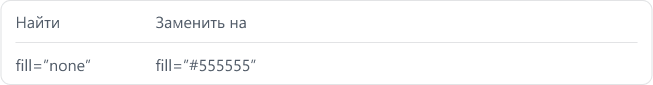
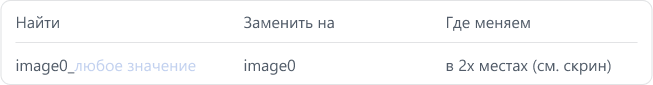
1. Открываем SVG файл и с помощью функции замены (ctrl+f в notepad++) меняем следующие значения:



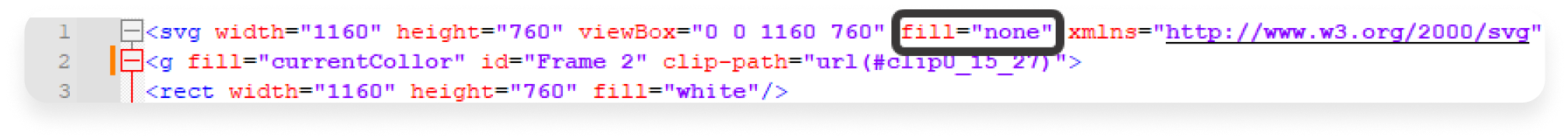
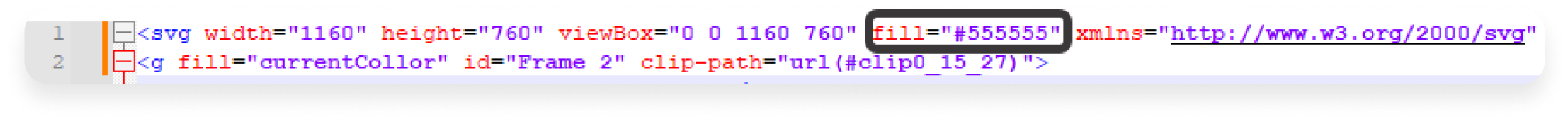
2. Задаем глобальный цвет в шапке SVG файла (1 строка).



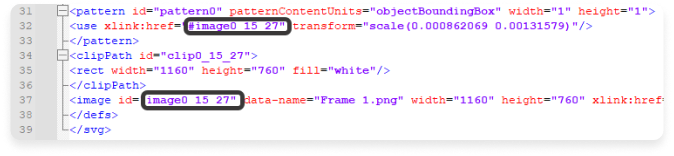
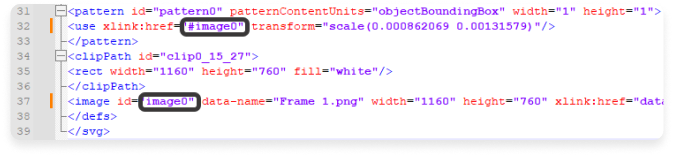
3. В подвале SVG файла, в местах указанных на скриншоте ниже, редактируем вывод фонового изображения карты.



Схема карты офиса полностью завершена и готова к загрузке на портал.
С примером готовой SVG карты можно ознакомиться тут.